Agence seo centrée sur le résultat final
Référencez votre entreprise de manière efficace sur internet
Découvrez l’excellence en référencement avec Referencement Du Pro®, votre partenaire spécialisé en SEO. Notre approche sur mesure est conçue pour propulser votre entreprise vers de nouveaux horizons de succès. Que ce soit pour un référencement local ou national, nous sommes dédiés à vous positionner un pas devant la concurrence sur le web. »


Gestion de votre référencement naturel
Besoin de développer votre visibilité sur le web de manière efficace ? Faites appel à notre agence SEO pour mettre en place une action efficace en référencement naturel en 1ère page des moteurs de recherches.
Développement des réseaux sociaux
Nous mettons en place votre stratégie sur les réseaux sociaux tels que Facebook et Twitter. Nous créons des contenus engageants pour générer des conversions.


Gestion de votre campagne sur Google Ads
Vous souhaitez lancer ou gérer une ou plusieurs campagnes sur Google Ads ? La gestion de vos Ads via Google est intégrée dans une offre tout en un.
Services
Découvrez nos autres prestations

Référencement Local
Optimisez votre présence en ligne sur le local avec le référencement naturel.

Référencement national
Optimisez votre présence en ligne sur le national avec le référencement naturel.

Référencement Payant
Apparaissez immédiatement sur le web avec le référencement payant via Google Ads.

Création de site internet
Créez votre site internet pour votre entreprise.

Rédaction Web
Rédigez les contenus de votre site web. Utilisez l’IA pour optimiser vos contenus.

Facebook Ads & Community
Développez votre notoriété à travers les réseaux sociaux.
Processus
Notre méthode de travail
Expert dédié
Bénéficiez d’un expert technique dédié à votre projet. Faites appel à nous dés maintenant.
Résultats efficaces
Votre site web n’apparait pas sur internet ? obtenez des résultats concrets et rapides.
Optimisation site web
Nous réalisons un travail d’optimisation sur votre site internet. L’optimisation SEO est primordiale pour un bon ranking sur les moteurs de recherches.
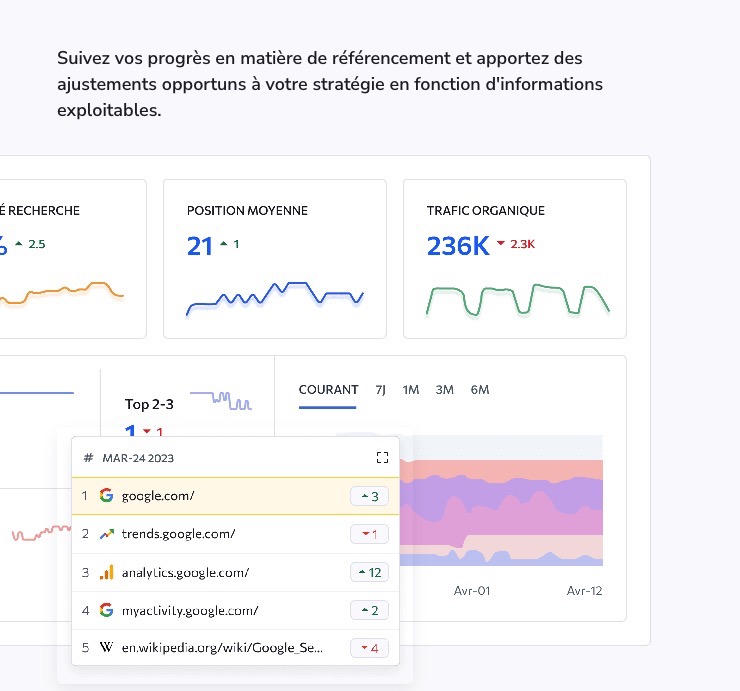
Nos résultats
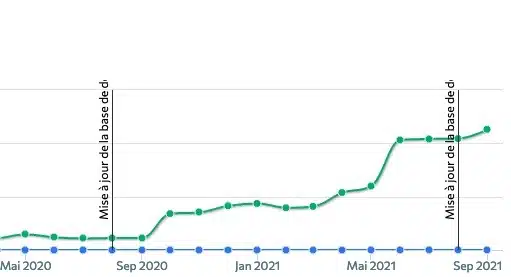
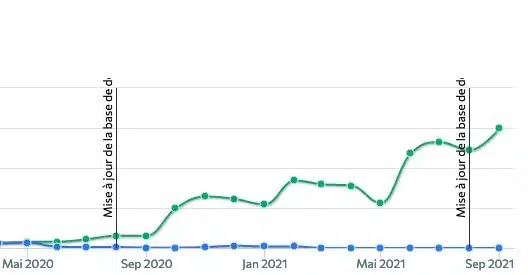
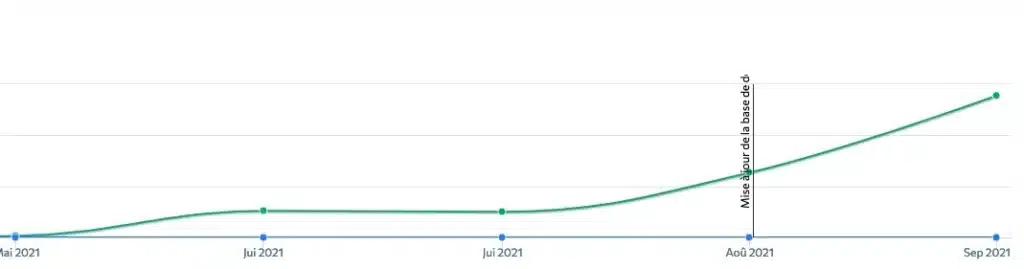
Découvrez nos performances clients
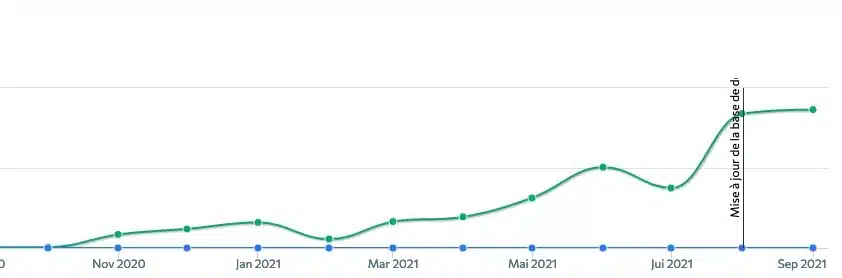
Découvrez les quelques résultats clients obtenus sur le long terme grâce à notre offre tout en un de référencement.

Boutique de vélos + 150% de trafic en 6 mois

Installateur de vérandas : +250% de trafic en 1 an

Installateur de vérandas en local : +125% de trafic en quelques mois

Plateforme de mise en relation secrétaires : +145% en 6 mois

Des infos ? contactez nous
Votre entreprise à besoin de visibilité sur le web ? Faites appel à Referencement Du Pro afin de propulser votre entreprise.
Un freelance à votre disposition
Développez votre entreprise en toute confiance et de manière efficace
Referencement Du Pro® est une agence de référencement fondée par un autodidacte passionné depuis l’enfance par l’informatique et les nouvelles technologies.
Le référencement est un domaine qui demande de la patience et de longues heures de travail pour comprendre les rouages complexes de l’algorithme de Google.
Marco sera votre unique interlocuteur pour vos projets de référencement, création de sites internet mais également pour développer votre business sur internet.
Ne laissez pas votre chiffre d’affaires fondre comme un iceberg.
Développez vos vente en ligne de manière efficace !!!
Vous souhaitez des résultats visibles ? Les services de marketing en ligne proposés par Referencement Du Pro sont conçus pour vous aider à attirer de nouveaux clients et augmenter vos revenus.
Dans un monde où les consommateurs sont constamment sollicités par une multitude de messages et de marques, il est crucial que votre entreprise se distingue. Pour cela, vous avez besoin d’un partenaire fiable en marketing numérique, qui saura positionner votre entreprise là où les bons clients peuvent facilement la trouver.
Site Web
Notre agence créé le site web de votre entreprise.
SEO
Le SEO est efficace que s’il est mesuré en amont.
Trafic
Nous developpons le trafic de votre site web.
Hébergement
L’hébergement de qualité est indispensable pour un site rapide.
Les réalisations
Notre travail

Secret de Soi
Création du site internet Secret de Soi avec référencement naturel SEO

Mauvaise Barbe
Mise en place stratégie SEO sur site internet Mauvaise Barbe à Paris

Prof en ligne
Rédaction de contenus optimisés pour le référencement naturel + stratégie SEO
Notre stratégie
Notre stratégie utilise plusieurs leviers et techniques incluant de l’IA.
A l’ère de l’IA, notre agence utilise celle-ci pour rendre ses stratégies plus efficaces et plus rentables pour l’enssemble de nos clients.
Strategie
Planning
Paramètrage
Web Design
Testing
Lancement
Nos avis clients
Que pensent nos clients ?
Actualités
Actualités du SEO – SEA référencement
Le DeepLinking en SEO : définition, avantages et stratégie de mise en place
Le DeepLinking, également connu sous le nom de lien profond, est une...
Mise à jour de Google en Mars 2024 : Core update et spam update
Google a déployé la première mise à jour Core de cette année : la mise à...
Qu’est-ce qu’un jailbreak en informatique ?
Un jailbreak consiste à débloquer certaines fonctionnalités restreintes...