Le temps de chargement d’un site web est un facteur déterminant pour l’expérience utilisateur (UX). Dans un monde où la patience des internautes est limitée, une page trop lente peut entraîner une frustration immédiate et un taux de rebond élevé. Cet article explore l’importance du temps de chargement, les moyens de le mesurer, les outils gratuits disponibles, et les astuces pour l’optimiser, notamment sur WordPress. Enfin, nous examinerons les bénéfices d’un site rapide pour les utilisateurs et les entreprises.
Pourquoi le temps de chargement est-il essentiel pour l’expérience utilisateur ?
Le temps de chargement est directement lié à la satisfaction des visiteurs d’un site. Une page qui s’affiche en quelques secondes seulement permet :
Une navigation fluide :
Les internautes peuvent accéder rapidement à l’information qu’ils recherchent, ce qui améliore leur expérience globale.
Une fidélisation accrue :
Un site rapide donne une impression de professionnalisme et incite les utilisateurs à revenir.
Un impact sur le référencement SEO :
Les moteurs de recherche, comme Google, privilégient les sites avec un temps de chargement optimal, améliorant ainsi leur positionnement dans les résultats de recherche.
Selon une étude de Google, une seconde supplémentaire de chargement peut réduire de 20 % le taux de conversion d’un site e-commerce. L’enjeu est donc considérable.

Comment mesurer le temps de chargement de son site web ?
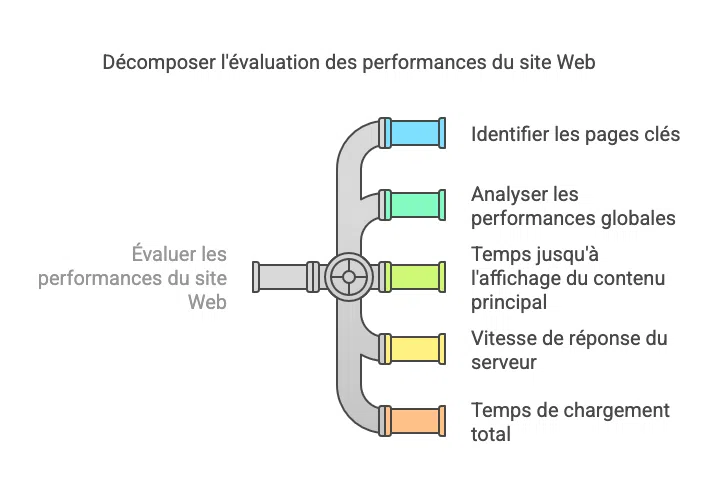
Avant d’optimiser, il est crucial de mesurer. Voici les étapes essentielles pour évaluer la performance de votre site :
- Identifier les pages clés : Concentrez-vous sur les pages stratégiques comme la page d’accueil, les pages produits, ou les formulaires de contact.
- Analyser les performances globales : Mesurez la vitesse de chargement sur différents appareils (ordinateurs, tablettes, mobiles) et navigateurs pour obtenir une vision complète.
Les données importantes à surveiller incluent :
- Le temps jusqu’à l’affichage du contenu principal.
- La vitesse de réponse du serveur.
- Le temps total de chargement.

Quels outils gratuits pour mesurer le temps de chargement ?
De nombreux outils gratuits permettent d’évaluer la vitesse de votre site avec précision. Voici une sélection des plus populaires :
Google PageSpeed Insights
Cet outil analyse la performance de votre site sur mobile et ordinateur. Il fournit des recommandations détaillées pour optimiser le temps de chargement.
GTmetrix
Un outil complet qui évalue la vitesse de chargement et propose des rapports détaillés, incluant le temps d’affichage initial et le poids des fichiers.
Pingdom Tools
Très intuitif, il permet de tester les performances de votre site à partir de différents emplacements géographiques.
WebPageTest
Cet outil avancé donne des résultats précis sur les éléments ralentissant votre site et propose des suggestions d’amélioration.
Chrome DevTools
Accessible directement depuis votre navigateur Chrome, cet outil permet de tester les performances en temps réel et de détecter les éventuels goulots d’étranglement.
Comment optimiser le temps de chargement sur un site WordPress ?
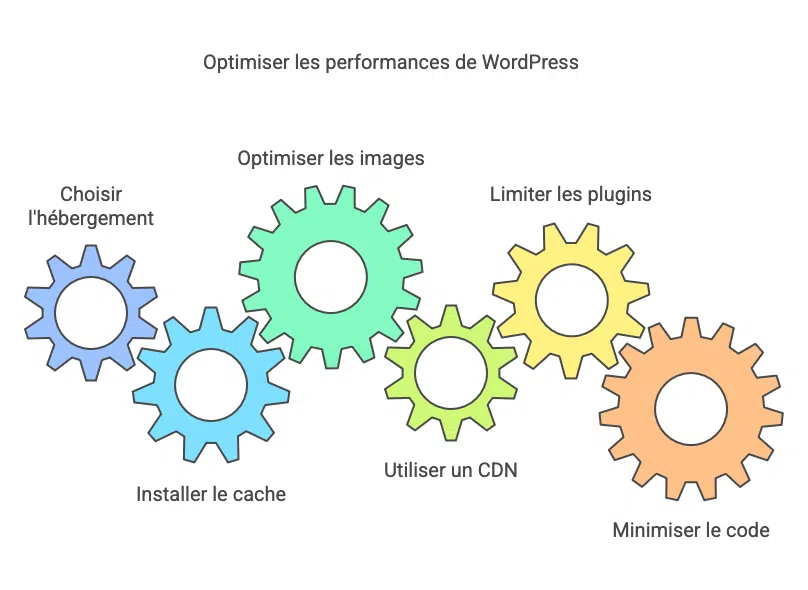
WordPress, bien que flexible, peut parfois souffrir de lenteurs si certaines optimisations ne sont pas mises en place. Voici quelques solutions efficaces :
Choisir un hébergement performant
Privilégiez un hébergeur rapide et adapté à votre trafic, comme SiteGround ou OVH.
Installer un plugin de cache
Des outils comme WP Rocket ou W3 Total Cache réduisent le temps de chargement en stockant des versions préchargées de vos pages.
Optimiser les images
Réduisez la taille des fichiers grâce à des plugins comme Smush ou TinyPNG sans compromettre leur qualité.
Utiliser un CDN (Content Delivery Network)
Un CDN, comme Cloudflare, distribue le contenu de votre site via plusieurs serveurs répartis dans le monde, réduisant ainsi les temps d’accès pour les utilisateurs éloignés géographiquement.
Limiter les plugins
Supprimez les extensions inutiles et privilégiez des plugins légers et bien codés.
Minimiser le code
Compressez les fichiers CSS, JavaScript et HTML à l’aide d’outils comme Autoptimize pour réduire leur poids.

Les effets bénéfiques d’un temps de chargement optimisé
Pour les internautes :
- Une meilleure satisfaction : Un site rapide offre une navigation fluide et agréable.
- Une accessibilité accrue : Les utilisateurs, même avec une connexion lente, peuvent accéder au contenu rapidement.
- Une réduction du taux de rebond : Plus un site est rapide, moins les internautes abandonnent leur visite.
Pour les boutiques en ligne :
- Une augmentation des conversions : Chaque seconde gagnée peut significativement améliorer les ventes.
- Un meilleur référencement naturel : Google valorise les sites rapides dans son algorithme de classement.
- Une image professionnelle renforcée : Les clients perçoivent une boutique en ligne rapide comme digne de confiance.
Le temps de chargement d’un site web n’est pas seulement un aspect technique ; c’est un élément clé de l’expérience utilisateur et du succès en ligne. En mesurant régulièrement les performances de votre site et en utilisant des outils gratuits pour identifier les axes d’amélioration, vous pouvez offrir une expérience optimale à vos visiteurs. Avec un site rapide, vous fidélisez vos clients, boostez vos ventes, et améliorez votre visibilité sur les moteurs de recherche. Ne négligez pas cet aspect : il est au cœur de toute stratégie web réussie.


0 commentaires